
Описание плагина
Хотите повысить конверсию на шаге оформления заказа?
Попробуйте наш плагин доставки "Точки выдачи заказов с яндекс-картой". Он поможет вам:
- упростить оформление заказа,
- указать пункты выдачи заказов в произвольном городе (любом месте планеты) на основе координат Яндекс.Карт,
- гибко задать время доставки для каждого пункта выдачи,
- рассчитать вес доставки на основе других характеристик типа "Вес" (не только стандартной характеристики «Вес» weight),
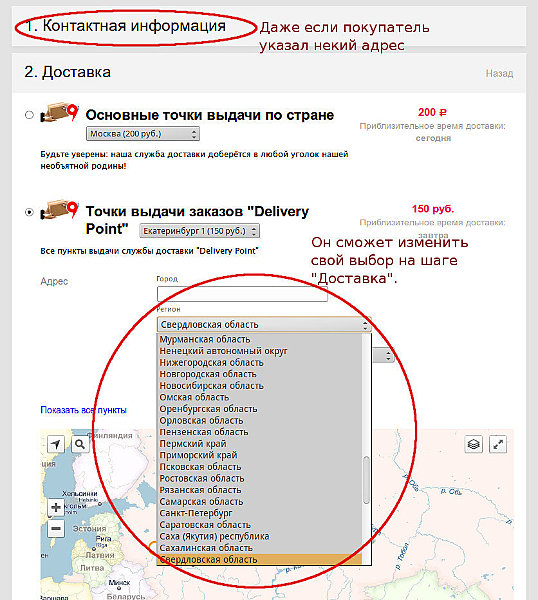
- показывать нужный способ доставки даже в случае, когда покупатель не указал свой адрес.
Как работает плагин
Чтобы купить товар, покупателю нужно пройти процедуру оформления заказа. Она состоит из 4 шагов:
- Указание контактной информации (адреса).
- Выбор способа доставки.
- Подтверждение введённых данных.
- Оплата.
Порядок шагов можно менять в админке Магазина. Большинство покупателей хотят сперва увидеть доступные способы доставки, чтобы решиться на покупку. Однако, часто в первую очередь они видят требование указать свои контактные данные.
Это требование логично. Оно нужно для корректной работы некоторых плагинов доставки: чтобы рассчитать доступные способы, стоимость и сроки доставки, им нужно сперва узнать КУДА доставлять заказ.
Наш плагин позволяет покупателю выбрать точку доставки независимо от указанного адреса. Покупатель сам выбирает подходящую точку доставки, указывая нужную страну, регион и (если нужно) город. В результате вы получаете довольного и лояльного клиента.
Пример:
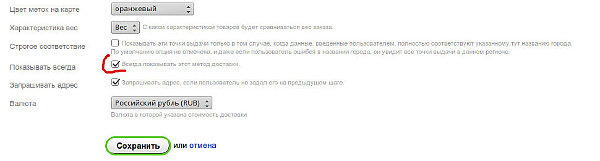
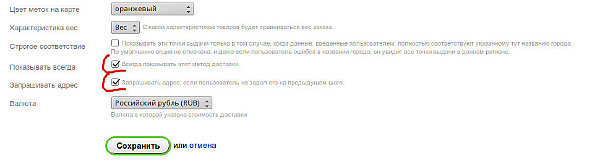
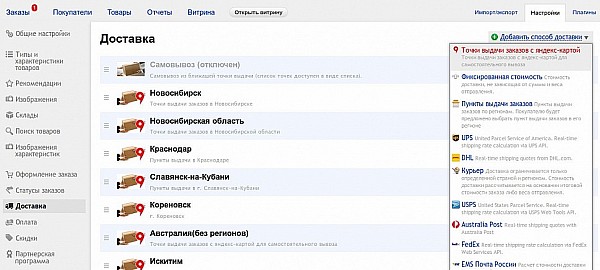
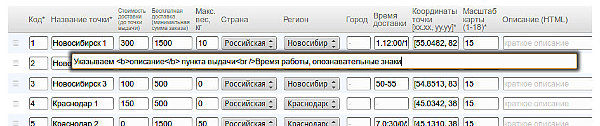
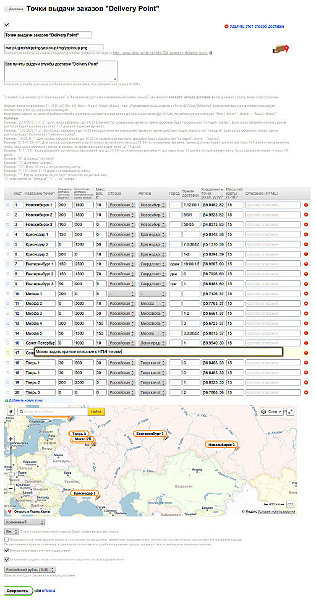
Пример настройки плагина в админке:
Посмотрите, как он работает "вживую" на нашем демо-сайте.
Ваши возможности
- Назначайте сколько угодно точек выдачи для отдельного города или
же для целого региона (области, края). Разница только в том, как вы
хотите преподнести информацию о точках выдачи для клиента: более
подробно или более компактно.
Примечание: при оформлении заказа покупателю будет предложено ввести название населённого пункта и выбрать нужный регион. Если покупатель ошибётся в написании населённого пункта, то увидит все возможные точки выдачи в указанном регионе.
- Настраивайте внешний вид Я.Карты: масштаб отображения для каждого пункта выдачи, подробное описание пункта выдачи (доступны все html-теги, кроме <script>). Например, время его работы, опознавательные знаки.
- Используйте опцию "Показывать всегда", чтобы показать основной
способ доставки, даже если покупатель не указал свой адрес. С этой
опцией нужный метод доставки будет показан всегда, независимо от адреса и
местоположения покупателя. Пример на нашем демо-сайте.
Большинство плагинов доставки работает по следующей логике:
- покупатель указывает адрес,
- плагин по адресу определяет доступные способы доставки и отображает ТОЛЬКО их,
- покупатель выбирает из них подходящий метод доставки.
Опция "Показывать всегда" отключает данный алгоритм для этого метода доставки и показывает его ВСЕГДА.
- Указывайте специальные, закрытые от посторонних, точки выдачи. Такой пункт выдачи будет виден покупателю лишь при точном соответствии его названия. Эта опция доступна в бекенде, в конфигурации нужного способа доставки. Пример на нашем демо-сайте.
- Настраивайте время доставки для КАЖДОГО пункта выдачи. Доступны гибкие шаблоны сроков доставки в зависимости от дня недели и времени суток. Подробнее смотрите здесь.
- Задавайте максимальный вес заказа, доступного для данного пункта
выдачи. Плагин рассчитывает вес заказа и сравнивает его с весом,
допустимым для данной точки выдачи. При превышении допустимого веса
плагин исключает такую точку из вариантов, доступных покупателю. В
результате ваш клиент увидит только те пункты выдачи, где он реально
может получить свой заказ.
Примечание: плагин может расчитывать вес на основе других характеристик типа "Вес", помимо стандартной характеристики "Вес" ("Weight").
- Устанавливайте минимальную сумму заказа, от которой доставка будет бесплатной. Опция доступна для любой точки выдачи.
- Показывайте покупателю все доступные пункты выдачи определённой службы доставки. Независимо от того адреса, который покупатель указал. Для этого отметьте опции "Показывать всегда" и "Запрашивать адрес". Пример на нашем демо-сайте.

Краткая инструкция
Внимание! Для отображения карты на странице оформления заказа нужно внести небольшое исправление в шаблон checkout.shipping.html! Добавьте эти две строки в самый конец файла checkout.shipping.html текущей темы дизайна в разделе "Витрина"->"Шаблоны":
<script type="text/javascript" src="{$wa_url}wa-plugins/shipping/yapickup/js/yapickup.js"></script>
<script type="text/javascript">$.yapickup.load({$checkout_shipping_methods|json_encode});</script>
Если в вашем магазине есть плагины или доработки, меняющие вывод шаблона доставки во фронтенд, добавьте эти две строки кода непосредственно в изменённый шаблон.
- Установите плагин «Точки выдачи заказов с яндекс-картой».
Создайте нужный способ выдачи товаров: «Настройки» → «Доставка» → «Добавить способ доставки» → «Точки выдачи товаров с яндекс-картой».
Примечание: для корректного отображения стран и регионов создайте способ доставки, тут же его сохраните и откройте заново для конфигурации.

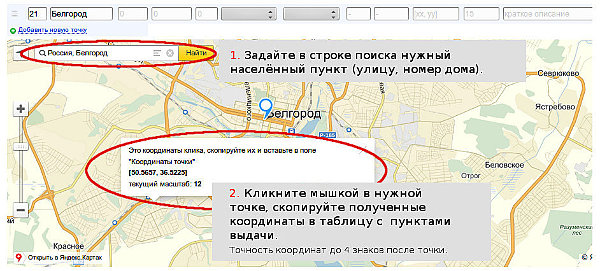
- Добавьте пункты выдачи с указанием координат местоположения на Я.Карте.

Укажите описание пунктов выдачи, время работы, ожидаемое время доставки.
Примечание: в таблице с пунктами выдачи 14 столбцов. Если вы не видите некоторые из них (например, "Краткое описание" и кнопку удаления), то уменьшите масштаб отображения страницы ("Ctrl" + крутить колёсико мыши).

Пример настройки пунктов выдачи смотрите на нашем демо-сайте.
Настройка времени доставки
Формат времени доставки:
[1-7].[0-24]:[00-60]/Мин1-Макс1/Мин2-Макс2 ,
где: [Порядковый
день недели с ПН по ВС].[Час]:[Минуты]/Количество дней до доставки
(минимум) — Количество дней до доставки (максимум).
Если время заказа на момент выбора способа доставки находится в пределах до указанных вами ДД.ЧЧ:ММ, то используется значение "Мин1-Макс1". Иначе — "Мин2-Макс2".
Примеры
Пример: "2.14:00/0-1/1-2". Если заказ оформлен до 14:00 вторника по серверному времени, время доставки будет указано как "сегодня-завтра". Если заказ оформлен позже, время доставки будет указано как плюс 1-2 дня к сегодняшнему числу.
Пример: "1.10:30/0/1-2". Если заказ оформлен до 10:30 понедельника по серверному времени, время доставки будет указано как "сегодня". Если заказ оформлен позже, время доставки будет указано как "завтра-(+2 дня)".
Пример: "14:00/0/1". Для заказа, оформленного до 14:00 по серверному времени, доставка будет указана как "сегодня", иначе - "завтра".
Пример: "2/5-7/12-14". Для заказа, оформленного до вторника (включая его весь до 23:59) по серверному времени, время доставки будет указано как плюс 5-7 дней к сегодняшнему числу. Если заказ оформлен позже вторника, то время доставки будет плюс 12-14 дней.
Пример: "5/11/18". Заказ оформлен до пятницы (включая её всю до 23:59) по серверному времени — доставка плюс 11 дней к сегодняшнему числу. Заказ оформлен позже — плюс 18 дней.
Пример: "0". Доставка "сегодня".
Пример: "1". Доставка "завтра".
Пример: "33". Плюс 33 дня к сегодняшнему числу.
Пример: "5-10". Плюс 5-10 дней к сегодняшнему числу.
Пример: "-". Время доставки отсутствует (значение по умолчанию).
"0" заменяетcя на "сегодня", "1" — на "завтра".
Если карта не отображается
Настройка «Точки выдачи заказов с яндекс-картой» при установленном плагине «Заказ на одной странице».
В случае, если:
- Плагин «Точки выдачи» настроен.
- В бекенде в Настройках «Способа доставки» нет предупреждения «Внимание! Карта с пунктами выдачи не будет отображаться...»
- А карта всё равно не отображается во фронтенде.
Проверьте, установлен ли у вас плагин «Заказ на одной странице».
Если установлен, то нужно сделать следующее:
Для отображения карты на странице оформления заказа нужно внести небольшое исправление НЕ в шаблон checkout.shipping.html, а в «Шаблон оформления заказа - Доставка» в Настройках плагина «Заказ на одной странице»
Добавьте эти две строки в самый конец кода в разделе "Плагины"->"Заказ на одной странице"->"Шаблоны"->"Шаблон оформления заказа — Доставка":
<script type="text/javascript" src="{$wa_url}wa-plugins/shipping/yapickup/js/yapickup.js"></script>
<script type="text/javascript">$.yapickup.load({$checkout_shipping_methods|json_encode});</script>
Если у вас нет плагина "Заказ на одной странице", и карта всё равно не отображается, попробуйте добавить эти две строки кода именно в тот шаблон доставки, который выводится во фронтенд.



0 комментариев