Интернет-магазины — живые организмы. Как всем живым существам, им приходится непрерывно приспосабливаться и работать над собой, чтобы выжить в борьбе с конкурентами. День за днём вносятся небольшие правки и изменения. Вносятся до тех пор, пока не возникает вопрос, как «впихнуть» в уже имеющийся дизайн новые элементы. Это значит, «наросты» когда-то мелких улучшений стали мешать не только администраторам, но и пользователям магазина, они стали мешать совершению покупки. Затруднённый процесс покупки снижает конверсию, уменьшает доходы, и заставляет проверять сайт на предмет удобства пользования.
Для оценки дизайна и юзабилити интернет-магазинов мы составили специальные перечни (чек-листы): для страницы каталога, для страницы товара и для страницы оформления заказа. Они предназначены для оценки основной версии сайта, а для мобильной версии их нужно серьёзно сокращать согласно специфике магазина. Чек-листы подходят для случаев, когда нужно посмотреть свежим взглядом на старый дизайн или же оценить новый.
В этой статье расскажем, как проверить юзабилити страницы товара.
Первый и главнейший вопрос — выполняет ли карточка товара свою функцию?
Мы знаем, что у карточки товара есть две основные задачи:
- Убедить совершить покупку.
- Доставить удовольствие от просмотра (для гарантированного возвращения клиента, если он не готов купить прямо сейчас).
Для убеждения важно:
- Вести направление взгляда. Есть закономерности движения взгляда при распознавании изображения, в том числе на экране монитора.
Первое, что притягивает внимание — лица и глаза, поэтому фотографии товаров с участием человека хороши для фиксации внимания. Чуть менее притягательны яркие (контрастные) пятна, именно поэтому кнопку «Купить» делают контрастного цвета. Затем взгляд изучает остальные, менее яркие, элементы - они играют вспомогательную роль, их делают менее контрастными.
- Уместить на одном экране информацию, важную для сравнения и выбора товаров, чтобы не приходилось прокручивать страницу вверх-вниз в попытках сравнить товары между собой.
Следует иметь в виду, что для одних товаров важной информацией может быть «фото + цена», для других - «фото + цена + размер», для третьих - «технические характеристики + скорость доставки». Хорошо, если известны параметры, важные для покупателя. Но чаще всего о них можно только догадываться, поэтому рядом с фото следует разместить цену и основные характеристики.
- Выделить в разные блоки информацию, (а) важную для сравнения товаров между собой и (б) важную для сравнения магазина с конкурентами.
Товары сравнивают по важным параметрам, о которых мы сказали выше. А магазины сравнивают по уровню цен, по стоимости дополнительных услуг, по наличию акций, бонусов, сервисов и удобств для покупателей. Упростим покупателям задачу, распределив информацию по блокам. В упорядоченном виде информация воспринимается легко, в отличие от случаев, когда преимущества магазина и товара "скачут" по странице, перебивают друг друга, теряются в ворохе информации.
- Повысить наглядность за счёт пиктограмм, схем, макро-фотографий и видео-обзоров. Наглядность — наш лучший друг.
Всё это призвано возместить невозможность пощупать товар руками.
- Дать ответы на все вопросы, возникающие в процессе выбора.
Такими вопросами могут быть: «Это дорого или дёшево? Как сэкономить? Какова будет итоговая цена со всеми сопутствующими расходами (упаковка, доставка, сборка)? Как этот товар работает (каков он в действии)? Подойдёт ли мне (покупателю) по параметрам, не указанным на сайте (по тактильным ощущениям, вкусу, оттенку, какой-то персональной особенности)? Как товар окажется у меня дома? Как скоро?»
Способы ответов на вопросы индивидуальны для каждого конкретного магазина и могут быть реализованы с помощью плагинов, приложений или же простым добавлением текста на странице.
Перечислим, что должно быть в карточке товара, помимо исходной информации в дефолтной теме (название товара, его изображение, цена и кнопка «Купить»):
| Есть/Нет | Важный элемент | Комментарии |
| | Хлебные крошки (не относится к основному предназначению карточки товара, но помогают сориентироваться в местоположении и вернуться к выбору в каталоге). | |
| | Наглядность выбора (артикулы с меняющимися фото товара, фотографии хорошего качества, макро-фото, видео-обзоры). | |
| | Информация о скидках/акциях (если есть), указание сроков их окончания. | |
| | Основное преимущество конкретно этого товара (например, отличные показатели по краш-тестам или огромный спрос — та самая наклейка «хит продаж»). | |
| | Прочие преимущества товара (желательно, наглядные, с картинкой и текстовым пояснением), они же Плюсы-Минусы. | |
| | Сравнимые характеристики. | |
| | Пояснения к характеристикам (как их сравнивать). | |
| | Информация об упаковке. | |
| | Расчёт стоимости и сроков доставки до нужной точки. | |
| | Отзывы. | |
| | Товары, входящие в комплект (если товар сборный, из элементов). | |
| | Информация об уходе за товаром, инструкции. | |
| | Простые способы сделать заказ: по телефону, через мессенджеры, через обратный звонок. | |
| | Идентификация с целевой аудиторией (ЦА) («Для молодой семьи», «Для дошкольников»). | |
| | Объяснение каждого шага совершения покупки. | |
| | Приятности-вежливости (использование вежливых обращений). | |
| | Сведения о дополнительных услугах — удобствах для покупателя (доставка, сборка, подъём, ремонт, возврат, консультации менеджера). | |
| | Сведения о возможности сэкономить: постоянные скидки, которые не привязаны ко времени (именинникам, пенсионерам, по средам); распродажи; бонусы и купоны. | |
| | Возможность купить в кредит. | |
| | Прочие преимущества магазина (например, собственная служба доставки, проверка товаров перед продажей). | |
| | Ответы-решения сложных ситуаций (вроде перечня ссылок на частые вопросы «А если товар не подошёл?», «Какая служба доставки лучше?»). | |
| | Ссылки на полезные статьи, помогающие разобраться в тонкостях. | |
| | Возможность оставить свой отзыв (фотографии товара в жизни), аудио-отзыв. | |
| | Возможность поделиться ссылкой на товар в соц.сетях, WhatsApp, распечатать страницу. | |
| | Привлечение к группе («Этот товар только что заказали из Рязани» или «80% покупателей выбирают товары этой ценовой категории»). | |
| | Товары этой же серии. | |
| | Товары-аналоги (возможность подобрать дешевле). | |
| | «Вы недавно смотрели». | |
| | Выбор покупателей (хиты продаж или лучшие товары магазина). | |
| | Рекомендуемые товары (похожие товары лучшей модификации, сопутствующие товары). | |
| | Служебная информация: артикул, поставщики, заметки о товаре (для администраторов). | |
Некоторые позиции из списка имеют больший приоритет и обязательно должны присутствовать в карточке товара, некоторые — меньший, ими можно пренебречь. Но каждая из них даёт свою долю процента в конверсии. В совокупности они повышают время нахождения на странице: покупатель смотрит, изучает информацию, кликает ссылки и подсказки. Согласитесь, приятно, когда ради тебя провели большую работу, отнеслись с уважением, были любезны и внимательны. Так и покупатель ценит, когда его вопросы предвосхищают и о нём заботятся. А поисковик, в свою очередь, хорошо относится ко времени нахождения на сайте и активной деятельности посетителей.
Как использовать чек-лист
- Проверяем отработку чек-листа. Берём карточку товара, берём перечень нужных элементов, отмечаем «галочками» или плюсиками те позиции, что присутствуют в карточке товара. Отмечаем маркером отсутствующие позиции. Пишем комментарии, когда пункт реализован не полностью или требует доработки. Думаем, что делать с недостающими пунктами, внедряем.
- Проверяем, насколько тематично распределена информация, объединена ли в легко распознаваемые блоки.
- Проверяем пути по странице. Проще всего это сделать на листах бумаги:
- Печатаем макет на чёрно-белом принтере на нескольких листах в альбомной ориентации. Каждый лист будет примерно как один экран видимости.
- Обводим маркерами самые яркие элементы и проверяем, соответствуют ли они нашему представлению, на что должен обратить внимание покупатель. В результате у нас получится несколько нарисованных кругов/овалов.
- Отмечаем приоритет выделенных элементов согласно их яркости и размеру.
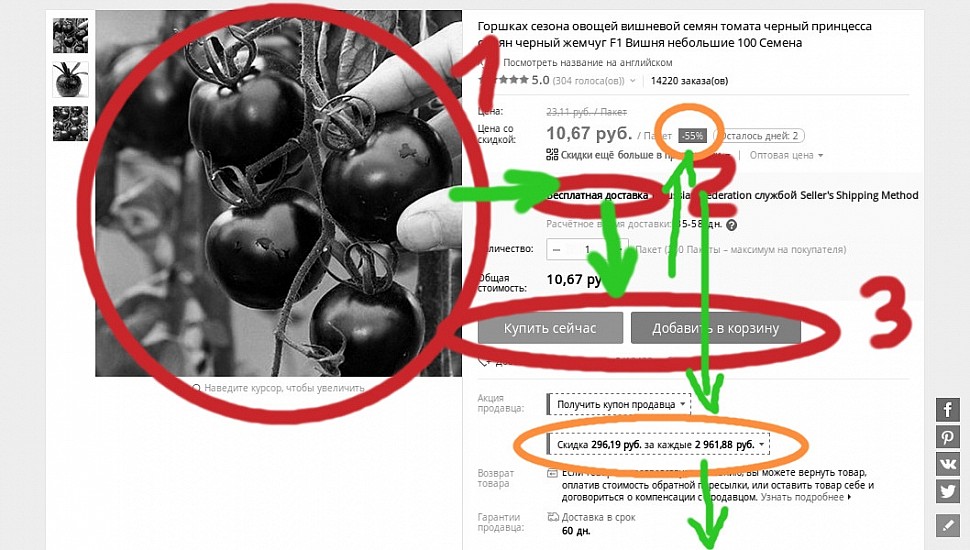
Для примера возьмём страницу товара с АлиЭкспресса. Вот как выглядела страница в цвете, и вот что получилось после распечатки и маркерных отметок.

- Отмечаем дополнительные элементы, привлекающие внимание.
- Рисуем предполагаемые пути взгляда по экрану, сравниваем с нашими представлениями об идеале, думаем.

Мы видим, что цена тут — не самое главное. Главное — фото товара, картинка. А внимание держится в центре экрана, причём достаточно компактно: от картинки к Бесплатной доставке (они знают, что для покупателей это важный параметр) и к кнопкам «Купить». Они сообщают о сроке акции, подстёгивая принятие решения о покупке прямо здесь и сейчас, привлекают дополнительными возможностями сэкономить (купоны). Затем внимание переходит с картинки правее, на текст, и когда мы прокручиваем страницу, текст всё так же находится справа, фиксируя внимание покупателя. В этом они молодцы: взгляду не приходится далеко прыгать слева-направо или сверху-вниз. - Вносим изменения и повторяем действия, начиная с распечатки.
В основном, всё. Карточка товара достаточно сложная конструкция, в ней нужно гармонично уместить множество элементов. Почти половина этих элементов должна находиться на первом экране. В то же время, какого-то единого рецепта нет — всё зависит от типа товаров, особенностей целевой аудитории, нюансов продаж в каждой конкретной сфере. Но можно сильно упростить себе жизнь, используя готовые критерии оценки юзабилити. Удачи!

